Sebelum membuat plugin atau theme WordPress ada kiranya kita perlu mempelajari coding standard, buat apa? Supaya code yang kamu tulis bisa seragam, sehingga kalau ada orang yang ingin bantu kontribusi, minimal ia bisa paham codemu.
Selain itu, kalau kamu berniat ingin mempublikasikan plugin atau theme yang kamu buat di official site WordPress. Maka mempelajari coding standard menjadi suatu keharusan yang mesti kamu kuasai.
Nah biar mudah, gak bikin pusing ngecek satu persatu code-mu apakah sudah standard atau belum, ada baiknya gunakan linter.
Sudah taukan apa itu Linter? Menurut Wikipedia
Lint, or a linter, is a static code analysis tool used to flag programming errors, bugs, stylistic errors and suspicious constructs.
Nah perlukan adanya linter? Ya tentu saja.
Pada kesempatan kali ini, saya ingin membagikan kepadamu tentang cara saya menyeting editor saya biar bisa pake linter untuk ngecek coding standard for WordPress.
Editor yang saya pakai buat daily coding adalah Neovim. Tetapi ada juga VSCode, ini biasanya saya pakai kalau mau kolaborasi atau pairing dengan temen-temen yang gak biasa pake ViM atau Neovim. Jadi saya aja deh yang ngalah, karena kebetulan dua-duanya saya bisa pake wkwkwkw 😎.
Persiapan
Seperti biasa sebelum take action kita perlu melakukan persiapan-persiapan. Lalu apa saja yang perlu disiapkan?
Pertama-tama pastikan kamu sudah memasang composer, jika belum kamu bisa mencarinya di sini.
Kemudian yang kedua pasang phpcs. Cara pemasangannya pakai perintah composer. Seperti berikut:
$ composer global require "squizlabs/php_codesniffer=*"
Jangan lupa untuk set $PATH untuk vendor binary dari composer. Caranya untuk GNU/Linux dan macOS itu rata-rata hampir sama yakni:
$ echo 'export PATH="$HOME/.composer/vendor/bin:$PATH"' >> ~/.bashrc
Kalau kamu pakai zsh ganti ya .bashrc dengan .zshrc. Nah buat Windows gimana? Jujur saya gak tau klo ini wkwkwkw, lagi pula kalau di Windows saya pakainya WSL jadi perintah-perintah Linux ya tetep bisa dipake hehehe.
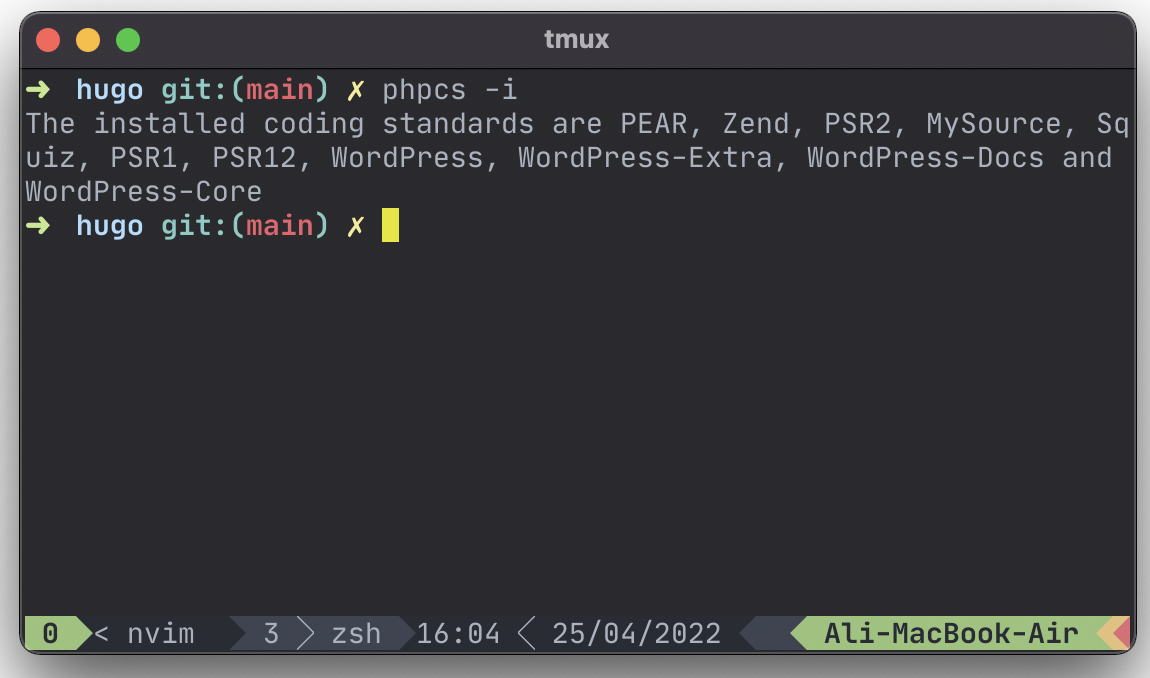
Kalau sudah selesai dipasang pastikan kamu bisa meng-execute phpcs tersebut. Kemudian lihat isi coding standard yang diberikan phpcs dengan perintah:
$ phpcs -i
Nah untuk pertama kali WordPress pasti belum ada kan? Maka dari itu sekarang kita tambahkan, dengan wpcs.
Memasang WPCS
Cara menambahkannya kita perlu memasang wpcs di direktori home ya. Gak mesti di Home juga sih, kamu bisa taru ia dimanapun, tinggal menyesuaikan saja.
$ cd ~
$ composer create-project wp-coding-standards/wpcs --no-dev
$ cd wpcs
$ composer require --dev dealerdirect/phpcodesniffer-composer-installer
Selanjutnya baru deh kita set phpcs agar bisa menggunakan coding standard-nya WordPress dengan perintah:
$ phpcs --config-set installed_paths $HOME/wpcs
Sekarang kamu lihat lagi, pastikan phpcs sudah menampilkan standard WordPress ya, dengan perintah tadi yakni:
$ phpcs -i
Sip berarti sudah sukses ya phpcs sudah bisa menampilkan coding standard buat WordPress.
Sampai di sini kamu bisa langsung pakai tanpa perlu diintegrasikan dengan editor atau IDE mu. Kamu bisa pakai perintah
$ phpcs --standard=WordPress .
Setting untuk ViM dan Neovim
Untuk ViM atau Neovim kamu hanya perlu memasang plugin ALE.
Kamu bisa menggunakan vim-plug, vundle atau apapun sesuaikan dengan plugin manager dari ViM atau Neovim-mu. Kalau contoh di sini saya pakainya vim-plug.
Plug 'dmerejkowsky/vim-ale'
Setelah dipasang tinggal kamu setting saja dari vimrc atau init.vim
let g:ale_sign_error = '😡'
let g:ale_sign_warning = '😕'
let b:ale_linters = ['php', 'phpcs']
let g:ale_php_phpcs_standard = 'WordPress'
Simak rekaman layar di bawah ini:
Perhatikan tanda 😡 ia akan menyertakan pesan di bawahnya, yang artinya kita perlu memperbaiki codenya karena belum sesuai standard WordPress.
Nah mantapkan? 😎
Setting untuk VSCode
Kalau di sini jauh lebih mudah settingnya. Kamu hanya perlu memasang extension phpcs. Caranya cukup buka Extensions, cari phpcs dan install.
Setelah dipasang, jangan lupa kamu setting seperti gambar di bawah:
Atau kalau mau gampang bisa dari menu Code -> References -> Settings, nanti isi setting.json-nya seperti berikut:
{
"phpcs.composerJsonPath": "phpcs",
"phpcs.standard": "WordPress"
}
Nah, sekarang kita test yuk VSCode-nya bisa atau belum menjalankan wpcs. Caranya kamu buka source plugin atau theme-mu dan coba geser cursor ditanda merah.
Lebih jelasnya liat rekaman di bawah:
Kalau sudah seperti rekaman di atas, artinya kamu sudah berhasil memasang linter wpcs di VSCode-mu.




Komentar