Secara asali semua widget di WordPress telah diberikan layout bawaan. Tentu saja dengan demikian, ketika kita membuat atau menggunakan tema, terkadang cukup menjengkelkan bahwa search form dari widget tidak mengikuti gaya (stylish) sesuai dengan tema-nya. Karena itu, kita perlu modifikasi. Tetapi modifikasi tersebut hanya akan berpengaruh pada tema yang sedang digunakan saja, bukan modifikasi pada inti (core) dari WordPress. Tulisan kali ini, saya akan memberikan tips tentang bagaimana cara kita mengkustomisasi search form dari widget tanpa harus merubah intinya.
Langsung saja dimulai:
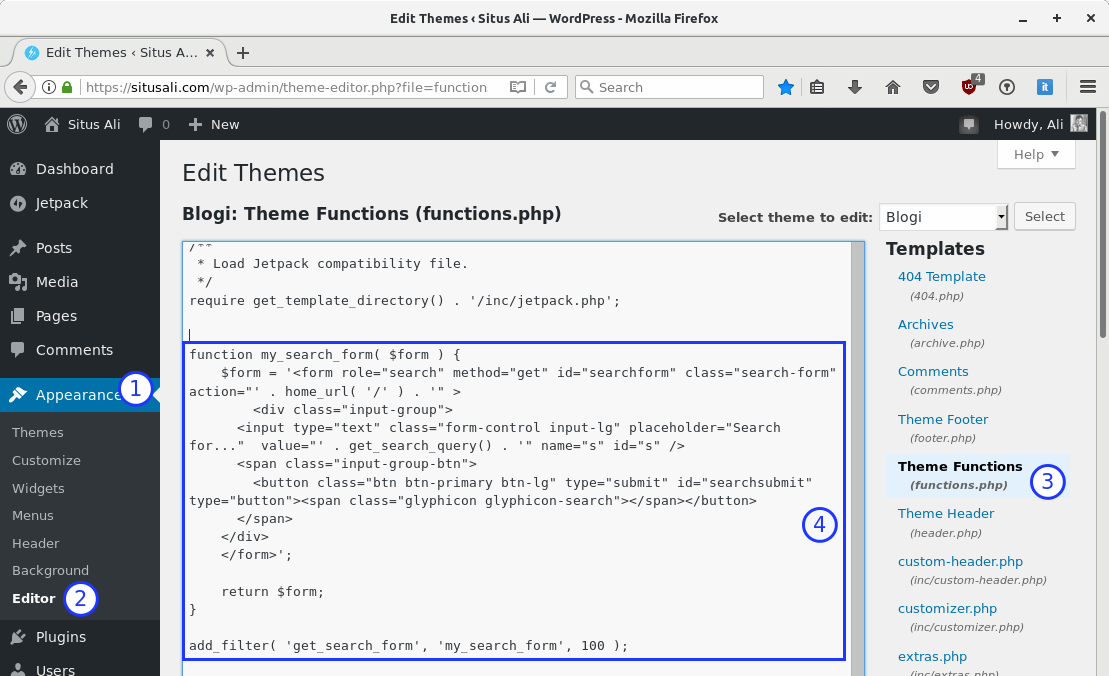
* Masuk ke halaman `wp-admin`.
* Ke `Appearance` -> `Edit`, dan pilih `functions.php
 `
* Masukan contoh kode berikut:
`
* Masukan contoh kode berikut:
function my_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" class="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __( 'Search for:' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search' ) .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'my_search_form', 100 );Save dan lihat perubahannya. Cukup mudah bukan? Perlu diketahui bahwa tutorial ini hanya berlaku pada search form widget saja. Untuk widget lainnya kita harus membuatkan class baru. Mengenai itu, kita akan dibahas ditulisan berikutnya. 😁

Komentar