Sadarkah kamu gambar yang ada di beranda situsali semua menggunakan SVG? Kalau baru ngeuh artinya kamu perlu membaca tulisan ini.
Apa itu SVG?
Sebelum memulai bagi kamu yang belum tau apa itu SVG, akan saya jelaskan sedikit. Singkatnya SVG adalah vektor, kependekan dari Scalable Vector Graphics, yang mana grafis SVG ini ditulis menggunakan scripting XML.
Kalau pakai XML artinya kamu bisa langsung liat dalemannya pake aplikasi Text Editor, coba aja buka!
Mengapa saya menggunakan SVG?
Setidaknya saya punya tiga alasan mengapa saya menggunakan SVG dibanding format lain di sini.
Pertama karena SVG itu adalah vektor, jadi bisa menyesuaikan bentuk layar. Kamu buka situsali di laptop, komputer, tablet, ataupun HP, pasti gambarnya gak pecah. Karena ia vektor.
Yang kedua karena SVG dasarnya teks, jadi bisa dikompress sampai sampai kecil jadi dapat mempercepat load situs.
Dan yang terakhir, SVG ini bisa dimodifikasi langsung dari CSS. Jadi kalau pake tema gelap bisa nyesuain warnanya.
Bagaimana Dukungan SVG Terhadap Browser
SVG sudah sekitar 98% di dukung oleh browser modern. Kalau kamu masih pake browser jadul, ya palingan gambarmu muncul.
Kamu bisa lihat dukungan SVG terhadap browser di link ini: https://caniuse.com/svg.
SVG Untuk WordPress
Meskipun SVG itu keren, sayangnya ia gak bisa langsung diupload di WordPress. Kita perlu memodifikasi dengan memasukan skrip.
Cara singkatnya sih, kamu bisa pake plugin tinggal search saja SVG for WordPress, banyak kok pluginnya.
Namun, hemat saya kalau cuma agar WP bisa upload SVG pake plugin, saya rasa berlebihan. Langsung aja pake skrip, gak susah kok!
Yang perlu kamu lakukan adalah tinggal edit dari file functions.php dari tema yang kamu pakai saat ini.
Masuk ke wp-admin, lalu klik menu Appreance, lalu klik Theme Editor.
Kalau kamu baru pertama kali ke sini biasanya ada notifikasi seperti ini:
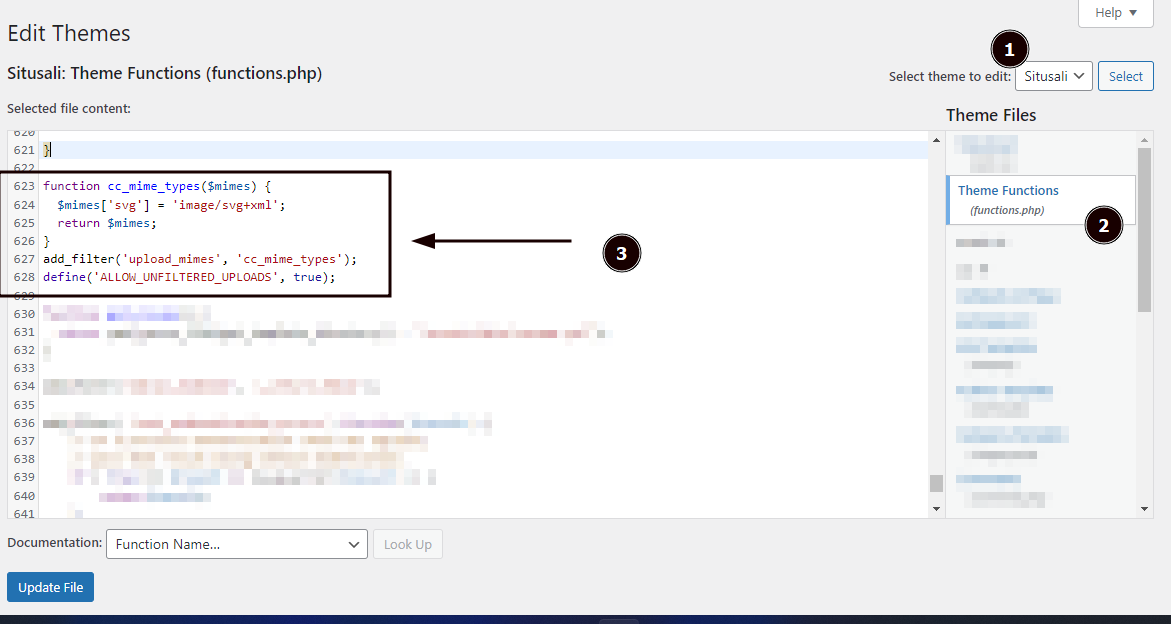
Pilih tema yang kamu pakai, lalu pilih file functions.php kaya gambar ini
Terus tinggal kamu masukan skrip ini
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
define('ALLOW_UNFILTERED_UPLOADS', true);
Lalu Update File, selesai deh!
Sekarang kamu bisa langsung upload SVG di WP mu.
Permasalahan
Skrip di atas hanya akan bekerja jika akun WP mu adalah administrator. Kalau akunmu bukan admin semisal author atau editor. Kamu tetap gak bisa upload SVG di WP mu.
Kenapa demikian? Jujur saja, saya belum cari tau sih kenapa bisa demikian, nanti deh saya update lagi hehehe.




Komentar